
Objective
Our in-house research team has conducted many sessions around the theme of community and identity. Based on this research it was apparent that our customers wanted to connect with others like her. For example, as a 6 ft tall lady myself, I’m always on the hunt for other tall ladies to see how ModCloth items fit them to assess if they’d work for me. We recognized that if we focused on this theme of user identity, we could increase awareness of products via people which could be a very powerful thing.
Initial Exploration
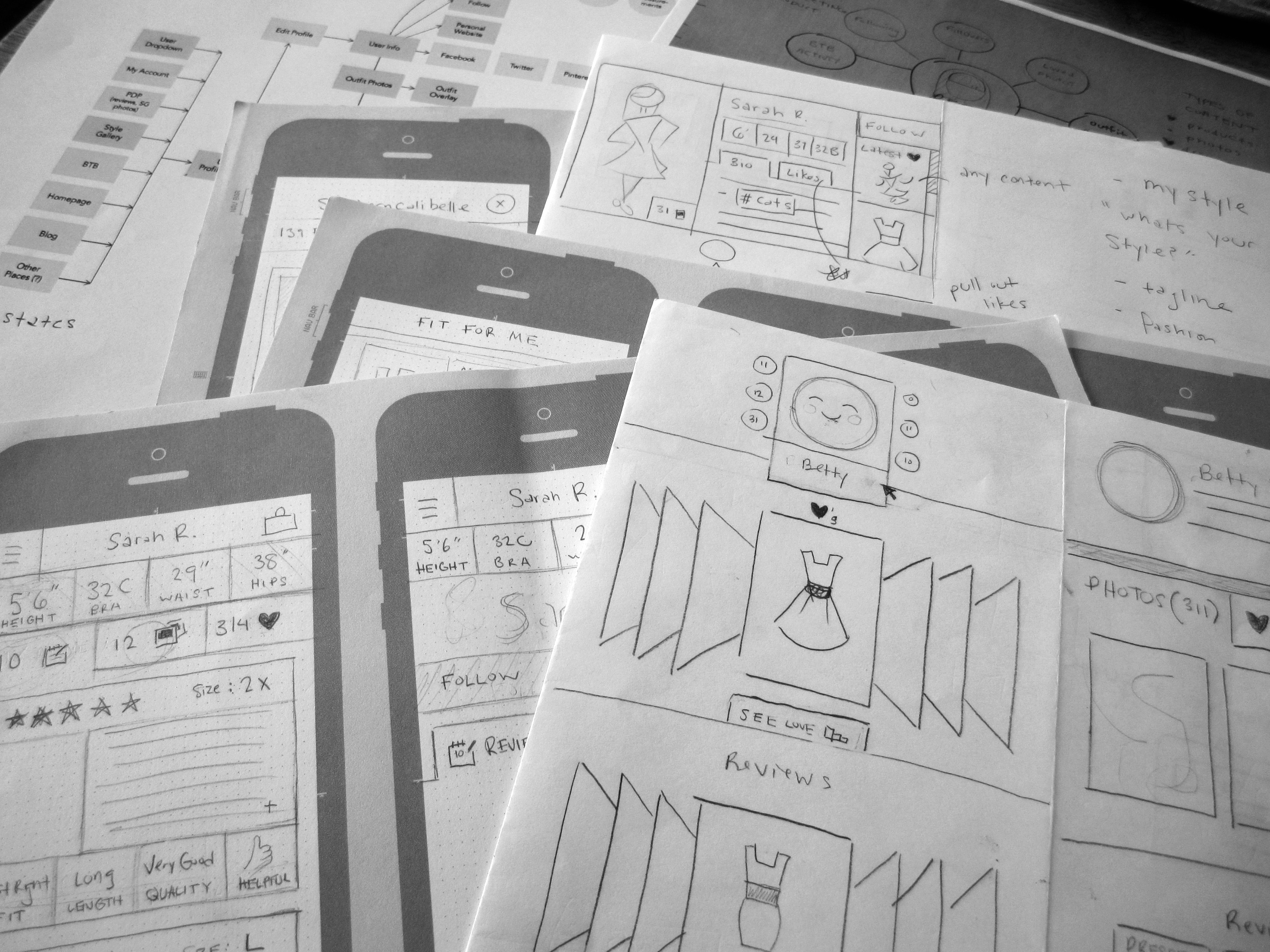
User Profiles have been talked about since I joined ModCloth 4 years ago. I focused on the theme of identity back in April 2012 in parallel with the outfit photos discovery work creating some initial lo-fidelity sketches, wireframes and prototypes. We tested a desktop version of the profile with customers who responded with “When can I have one?”. There was a lot of positive feedback on profiles but ultimately we needed to put the profiles work on pause to focus and launch Style Gallery.




Kickoff
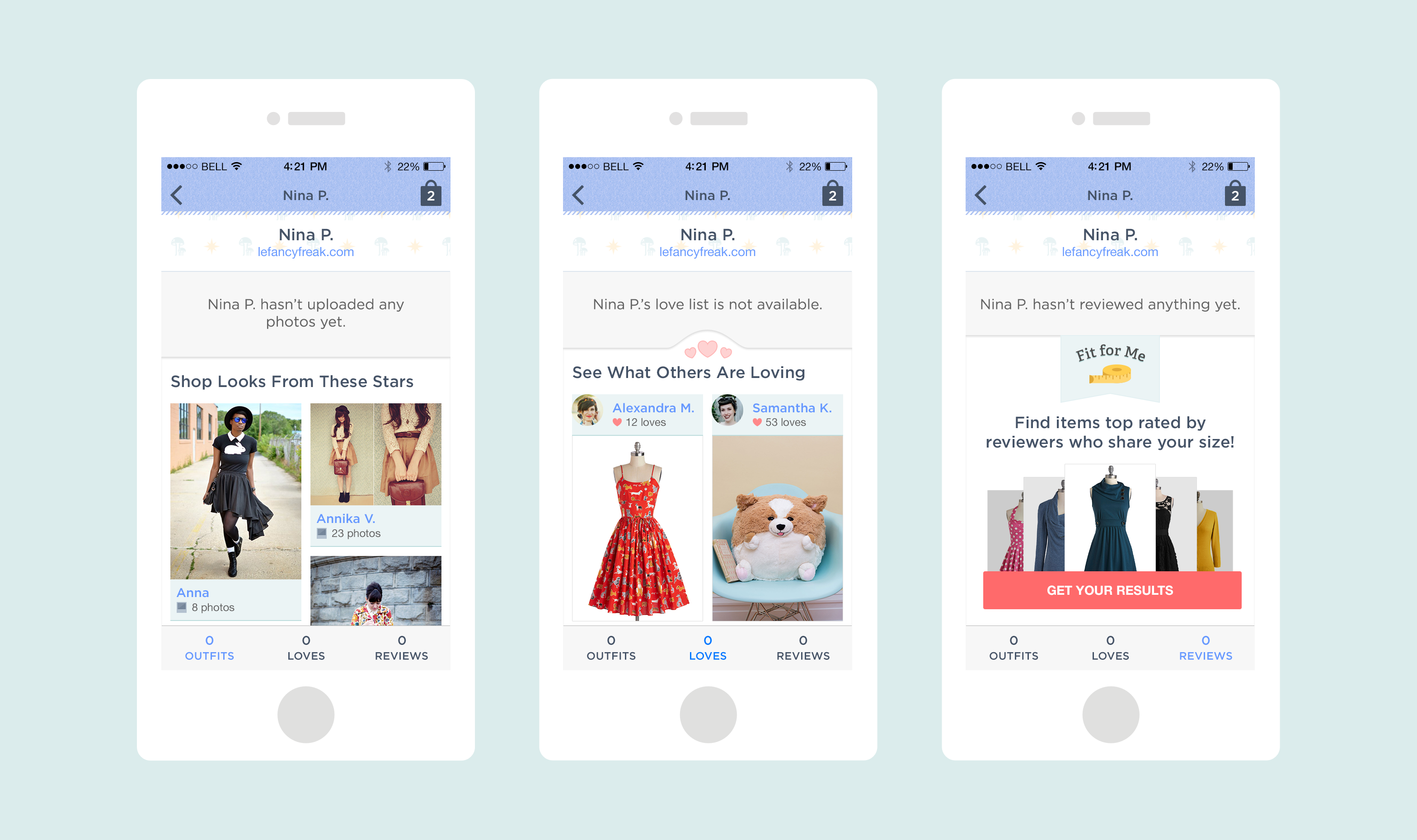
At ModCloth, we’ve been able to use our native apps as a place to test out ideas with a very engaged customer base. Fit For Me for example, is a feature that lives exclusively in our native app platforms (both iOS and Android) which allows customers to find top rated items from people who have similar body measurements. This social feature allows customers to find potentially great-fitting product, but what if they found a person that shared their measurements who had reviewed other items. The team recognized there was an opportunity to try out a very basic user profile much faster in our native platforms than on our website. A profile would allow for the community to find and connect with other members as well as discover product in a different way.
Discovery
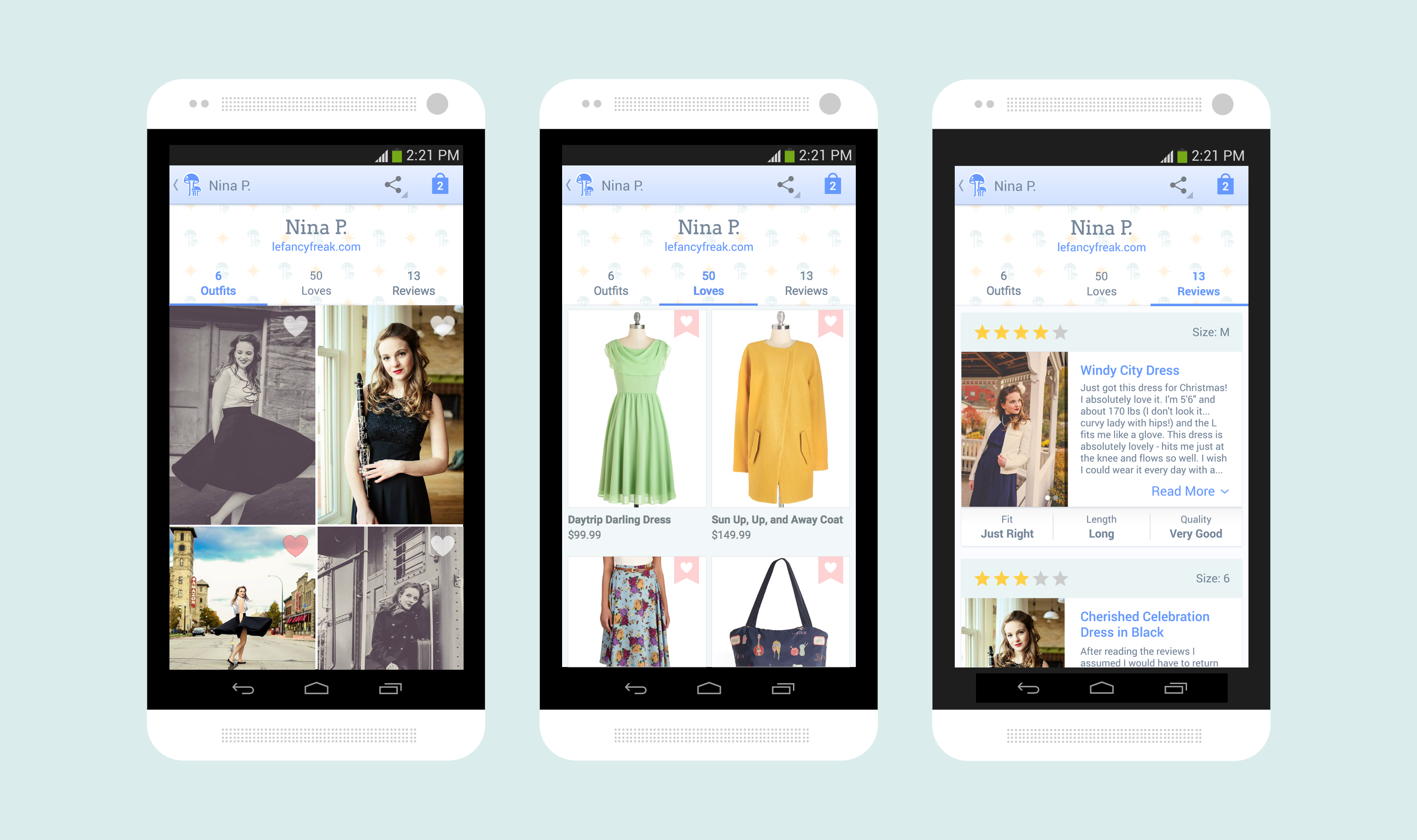
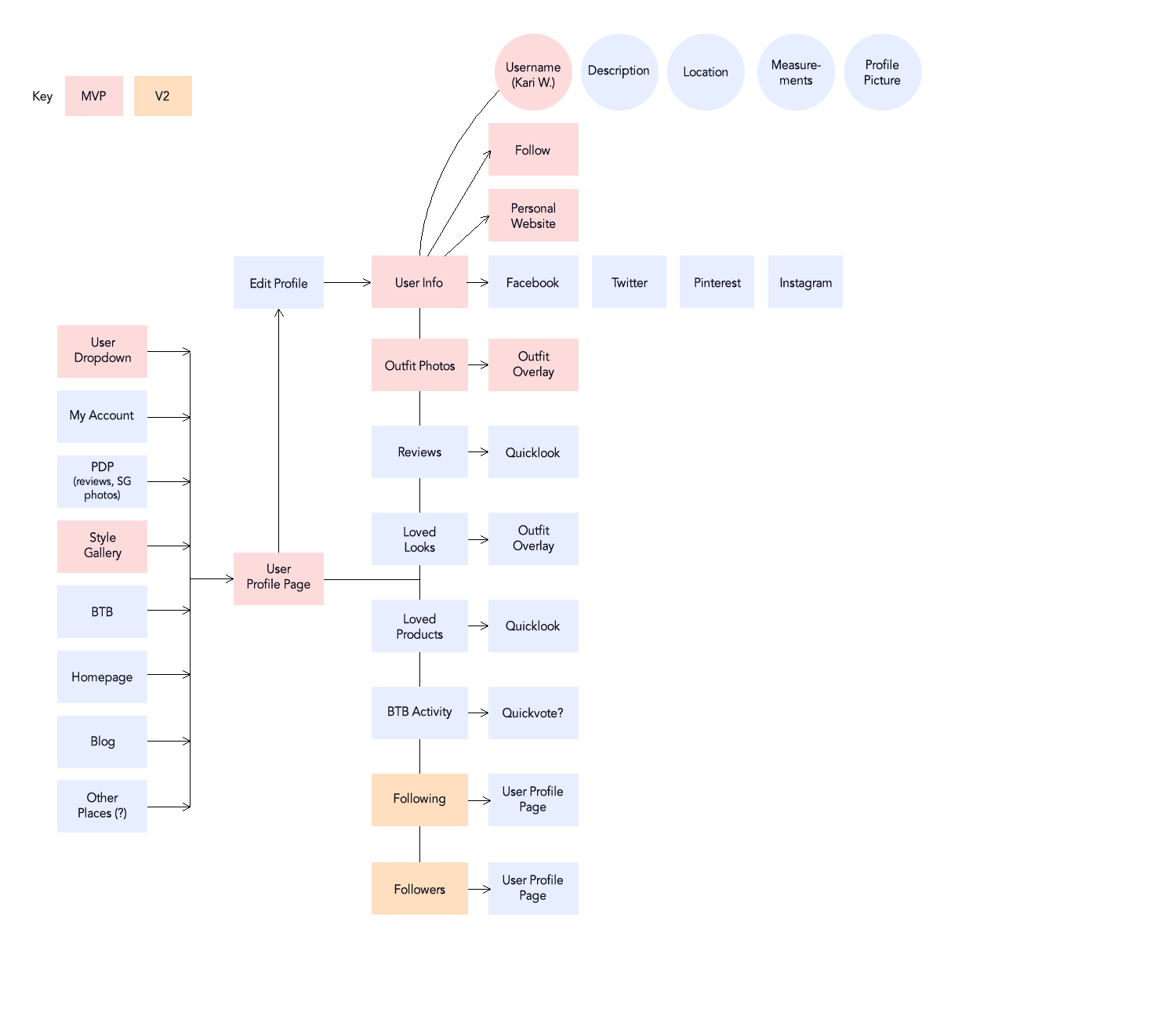
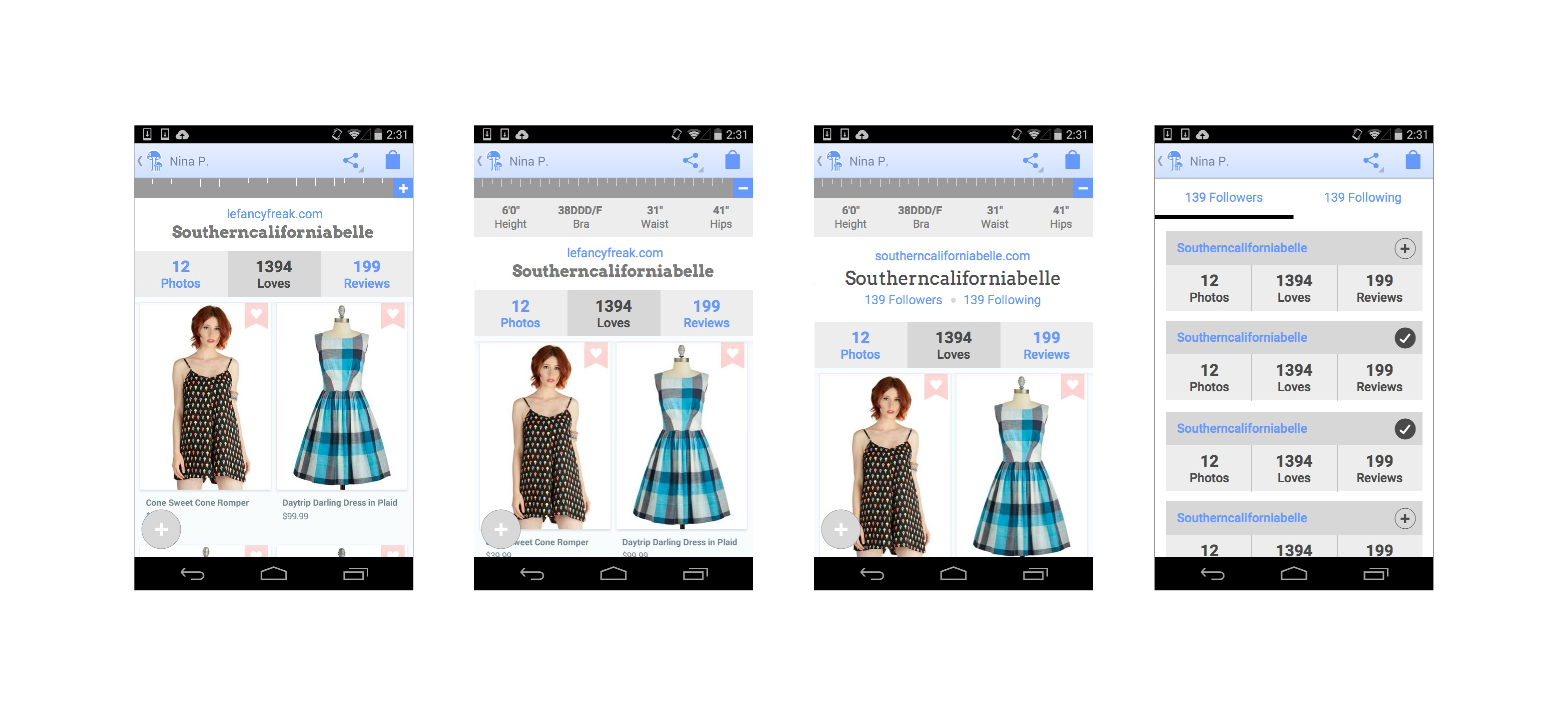
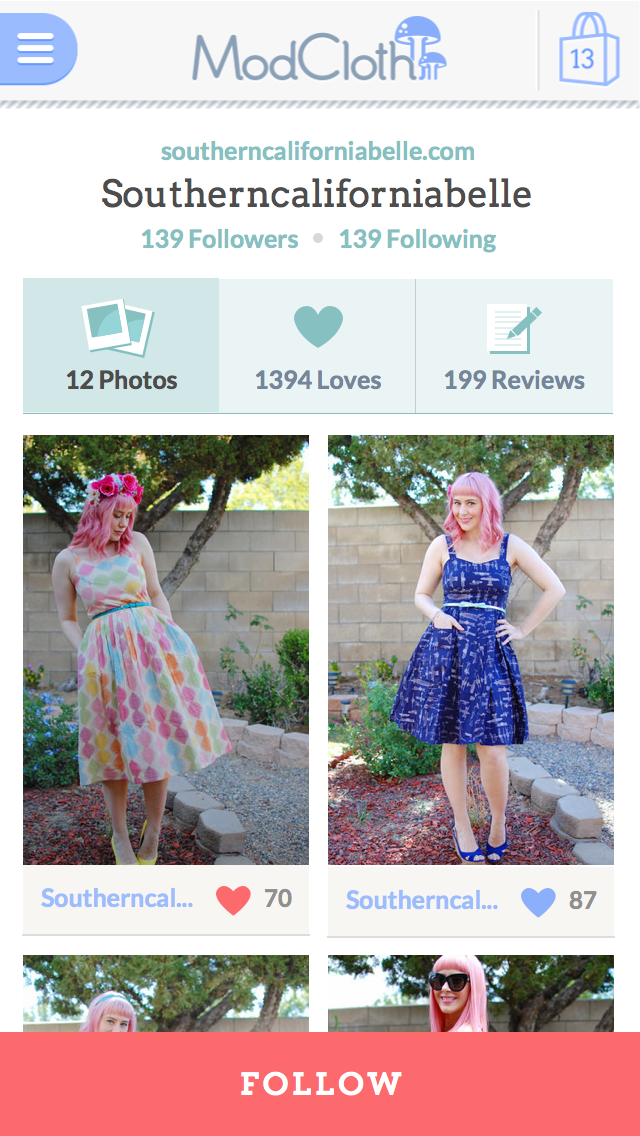
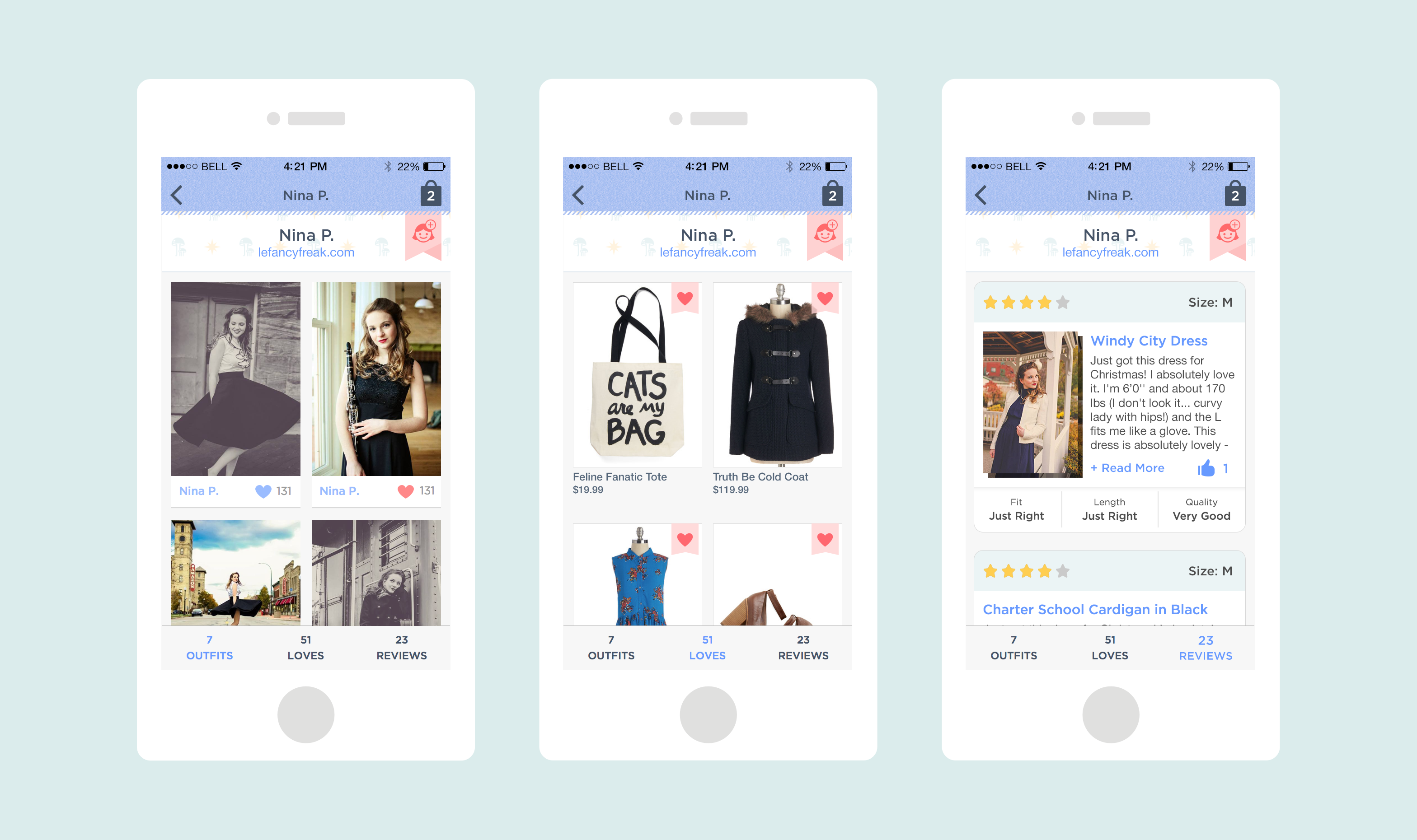
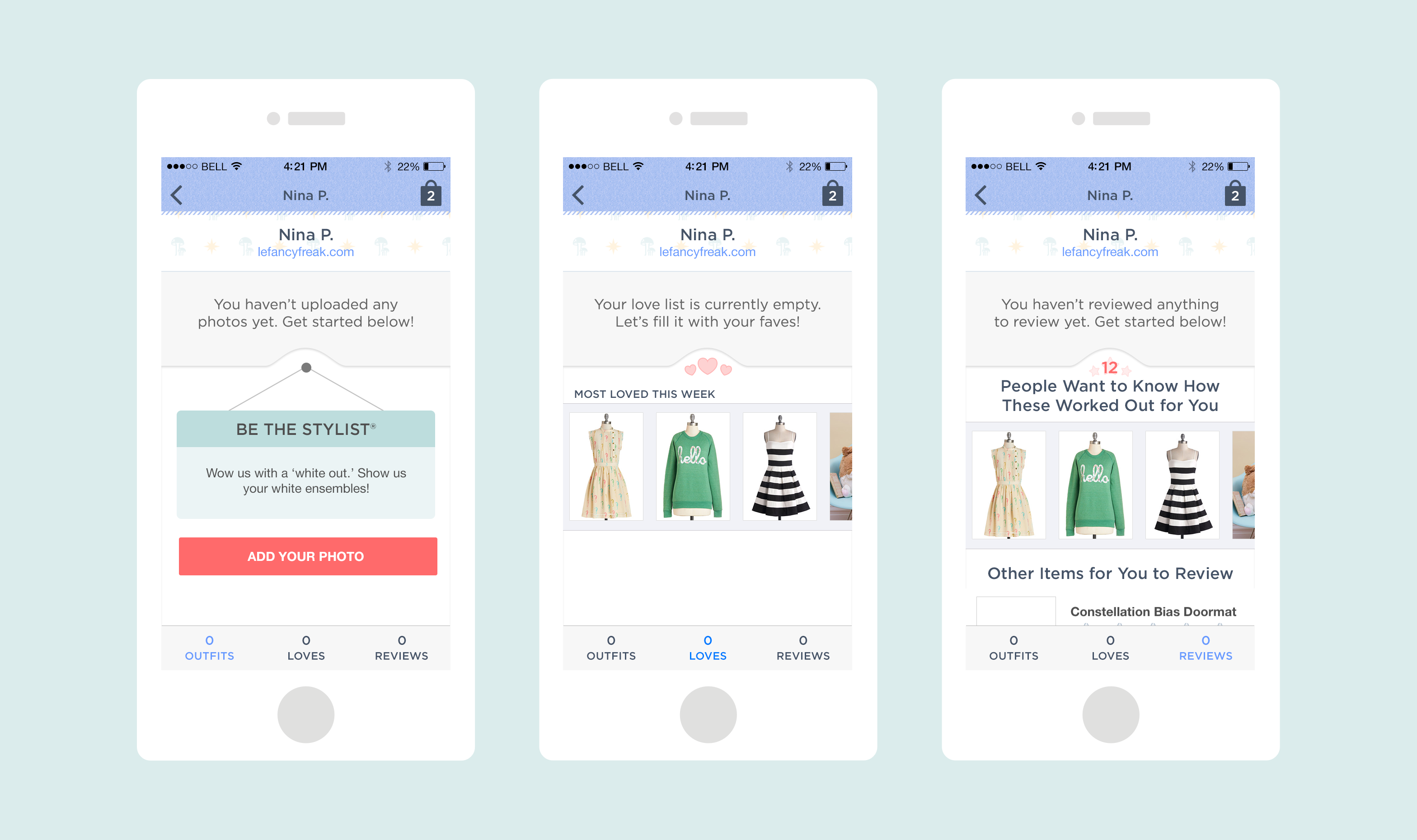
While there is a lot of content about each user that we could showcase in a profile, we decided to start by surfacing 3 content types: outfit photos, loved items, and product reviews. This content was currently discoverable in the app experience so it felt like a logical place to start. Having done prior discovery work on profiles in the past, we did some brief research with customers as a gut check measure. One of our spiffy iOS engineers whipped together a live data prototype of a profile in a very short amount of time which meant I had a lot of work to do on the design side! Key areas of focus for me were working out how to access a profile, what happens when a user hasn’t contributed content, and redesigning how customer reviews are displayed and how they scale depending on where its viewed. I worked through these use cases pretty rapidly initially focusing on Android. Our talented visual designer took on the visual design for this project which freed me up to revisit the iOS considerations.



Launch!
While work on our MVP was underway, our Android engineers were ready to start building. With visual design in the works, the engineers were able to start working on the functionality and work out any issues that arose. One benefit to launching to Android first was access to our beta testers and getting their feedback before launching to our other platforms. We pushed out several releases to the beta group and were able to improve the experience based on feedback we received. We launched to all of Android in September 2014 and were able to start implementation on iOS soon after that.
Post-Launch
Sadly we weren’t able to launch on iOS despite being like 90% there. After launching the 1st iteration of user profiles on Android I parted ways with ModCloth and all work on new feature development stopped.
Learnings
- Supporting 3 engineering teams is tough. We were short on design resources and working as fast as possible. Thankfully we had very patient, self-sufficient engineers that could get started with very rough deliverables or a brief conversation!
- Just ship it! There had been a lot of conversation in the company about profiles leading up to this launch. It was great to work as a team to figure out what was easiest to start with and get it to customers.